Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
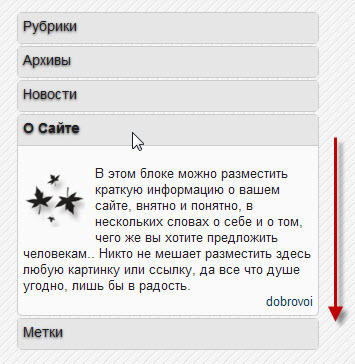
Меню «Аккордеон» без javascript и изображений
|
Категория: Меню / Дата добавления материала: 23.03.2011, 19:48
|
|
 C помощью стилей и новых свойств CSS3, не используя javascript и Установка: В блок, или в нужное вам место вставляем данный код: Code <div id="accordion"> <div class="item"> <h3>Новости</h3> <p>"Однажды россияне проснутся и увидят, что 1 доллар стал равен 53 рублям. И всё — никаких резких колебаний. Стабильно 53 рубля."</p> </div> <div class="item"> </div> <div class="item"> </div> <div class="item"> </div> </div> В css: Code #accordion .item { width: 400px; height: 30px; overflow: hidden; border: 1px solid #ccc; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; margin-bottom: 2px; } #accordion h3 { display: block; height: 20px; line-height: 20px; margin: 0px 0px 5px 0px; background: #e6e6e6; padding: 5px; color: #1e1e1e; text-decoration: none; } #accordion p { height: 150px; padding: 5px; } #accordion div:hover h3 { border-bottom: 1px solid #ccc; font-weight: bold; } .aleft { float:left; width:90px; } .aright { float:left; width:90px; } .arsip li { float: left; width: 120px; } .clearfix { display: inline-block; } #accordion .item { transition: height ease-in-out 500ms; /* css3 transition */ -o-transition: height ease-in-out 500ms; -moz-transition: height ease-in-out 500ms; -webkit-transition: height ease-in-out 500ms; } #accordion div:hover { height: 180px; } #accordion .item { width: 400px; height: 30px; overflow: hidden; transition: height ease-in-out 500ms; /* css3 transition */ -o-transition: height ease-in-out 500ms; -moz-transition: height ease-in-out 500ms; -webkit-transition: height ease-in-out 500ms; border: 1px solid #ccc; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; margin-bottom: 2px; } #accordion h3{ display: block; height: 20px; line-height: 20px; background: #e6e6e6; padding: 5px; color: #1e1e1e; text-decoration: none; } #accordion p { height: 150px; padding: 5px; } #accordion div:hover { height: 180px; } #accordion div:hover h3 { border-bottom: 1px solid #ccc; font-weight: bold; } | |
| Просмотров: 955 | Загрузок: 0 | Рейтинг: 0.0/0 | |