Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
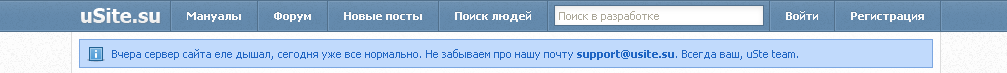
Горизонтальное меню как на uSite для uCoz
|
Категория: Меню / Дата добавления материала: 03.02.2012, 01:55
|
|
 Горизонтальное меню как на uSite. Установка: Вставляем в "Верхнюю часть" сайта в самый верх этот код: Code <div style="position: fixed; top: 0px; width: 100%; z-index: 99999;"> <div class="topMenu"><div class="topMenu2"><div class="wrapdiz"> <a href="/" class="logotype rad2"></a><div class="wraphmenu"> <a href="/forum" class="hmenu"><span class="h">Форум сайта</span></a> <a href="/forum/0-0-1-34" class="hmenu"><span class="h">Новые посты</span></a> <a href="/forum/0-0-1-35" class="hmenu"><span class="h">Поиск людей</span></a> <a href="/" class="hmenu"><span class="h">Ваша ссылка</span></a> <a href="/" class="hmenu"><span class="h">Ваша ссылка</span></a> <a href="/" class="hmenu"><span class="h">Ваша ссылка</span></a></div> </div></div></div> </div><div style="padding-top: 32px;"></div> Затем этот код вставляем в CSS: Code /*Горизонтальное меню*/ a.hmenu:link, a.hmenu:visited { text-decoration: none; font-size: 11px; color: #fafafa; background: #648aad url("http://new-info.ucoz.net/imghost/usite/menu/noize.png"); border-left: 1px solid #769abc; border-right: 1px solid #51708c; display: inline-block; *display: inline; } a.hmenu:hover, a.hmenu:active { text-decoration: none; color: #fff; background: #6e96b5 url("http://new-info.ucoz.net/imghost/usite/menu/noize.png"); border-left-color: #78a1bd; } a.hmenu span.h { padding: 8px 15px 8px 15px; background: url("http://new-info.ucoz.net/imghost/usite/menu/highlight_faint.png") repeat-x 0 0; display: inline-block; *display: inline; border-bottom: 1px solid #769abc; font-weight: bold; } .wraphmenu { display: inline-block; *display: inline; border-left: 1px solid #51708c; border-right: 1px solid #769abc; margin-bottom: -1px; } .topMenu { border-top: 1px solid #51708c; border-bottom: 1px solid #51708c; background: #648aad url("http://new-info.ucoz.net/imghost/usite/menu/noize.png"); } .topMenu2 { border-bottom: 1px solid #769abc; background: url("/img/highlight_faint.png") repeat-x 0 0; font-size: 11px; color: #fafafa; text-shadow: 0 -1px 0 #597a98; } .wrapdiz { margin: 0 auto; width: 870px; } /*Горизонтальное меню*/ Полезный материал ? Посетите сайт автора: http://umania.su
| |
| Просмотров: 985 | Загрузок: 0 | Рейтинг: 5.0/3 | |