Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
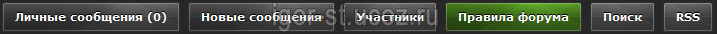
CSS кнопки для форума и не только
|
Категория: Меню / Дата добавления материала: 04.11.2011, 16:19
|
|
 Очень качественные кнопки для форума, но подойдут и для всего сайта. Установка на форум: Это ставим в самый низ вашего CSS: Code input[type~="submit"],input[type~="button"],input[type~="reset"] {padding:6px 9px 6px 9px; margin:2px; color:#fff; font-weight:bold; background:url('http://new-info.ucoz.net/imghost/button-black.png') #4E4E4E; background-position:100% 0px; border:1px solid #2D2D2D; border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px; box-shadow:0px 0px 1px #fff inset; -moz-box-shadow:0px 0px 1px #fff inset; -webkit-box-shadow:0px 0px 1px #fff inset; text-shadow:0px -1px 0px #000;} input[type~="submit"]:hover,input[type~="button"]:hover,input[type~="reset"]:hover {color:#fff; background-position:100% -28px;} input[type~="submit"]:active,input[type~="button"]:active,input[type~="reset"]:active {color:#fff; background-position:100% -28px; box-shadow:0px 0px 5px #000 inset; -moz-box-shadow:0px 0px 5px #000 inset; -webkit-box-shadow:0px 0px 5px #000 inset;} Если уже есть подобные стили с типами submit,button и reset, то заменяем их. Иначе работать не будет. Далее в общем виде форума стираем все от: Code <?if($USER_LOGGED_IN$)?> и до: Code $BODY$ Потом ставим туда: Code <?if($USER_LOGGED_IN$)?> <a href="javascript://" rel="nofollow" id="upml" class="fNavLink" onclick="window.open('$PM_URL$','pmw','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;"><!--<s3065>--><input type="button" value="Личные сообщения ($UNREAD_PM$)"><!--</s>--></a> <?if($IS_NEW_PM$)?><script type="text/javascript">function flashit(id,cl){var c=document.getElementById(id);if (c.style.color=='red'){c.style.color=cl;}else {c.style.color='red';}}setInterval("flashit('upml','')",500)</script><bgsound src="http://s54.ucoz.net/img/fr/pm.wav" loop="1" volume="0" balance="0"> <?endif?><?endif?> <a class="fNavLink" href="$RECENT_POSTS_LINK$" rel="nofollow"><!--<s5209>--><input type="button" value="Новые сообщения"><!--</s>--></a> <a class="fNavLink" href="$MEMBERS_LIST_LINK$" rel="nofollow"><!--<s5216>--><input type="button" value="Участники"><!--</s>--></a> <a class="fNavLink" href="$BOARD_RULES_LINK$" rel="nofollow"><!--<s5166>--><input type="button" value="Правила форума"><!--</s>--></a> <a class="fNavLink" href="$SEARCH_PAGE_LINK$" rel="nofollow"><!--<s3163>--><input type="button" value="Поиск"><!--</s>--></a> <a class="fNavLink" href="$RSS_LINK$" rel="nofollow"><input type="button" value="RSS"></a> </td> </tr> </table> Все. Такие кнопки будут не только на форуме, но и на всем сайте. Если не хотите чтобы менялся стиль кнопок на сайте, то меняем типы (type~="submit") в CSS и типы (type="submit") в инпутах (input). Полезный материал ? Посетите сайт автора: http://igor-st.ucoz.ru
| |
| Просмотров: 650 | Загрузок: 0 | Рейтинг: 0.0/0 | |