Навигация
New-Info это:
Большой сборник скриптов, шаблонов, меню, макетов для uCoz. Проект New-Info.uCoz.Net не требует от Вас регистрации для скачивание файлов. Также большая часть загружена на наш сервер - это даст возможность скачивать в один клик.
Поиск
Форма входа
Популярные теги
скачать моды
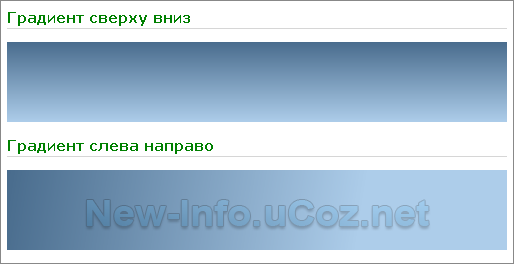
Эффект градиента - gradient
|
Категория: Интересное / Дата добавления материала: 03.06.2011, 15:21
|
|
 Поддерживается следующими браузерами:
Code <div class="gradient-1"></div> Code .gradient-1 { height: 80px; /* Для Mozilla Firefox */ background: -moz-linear-gradient(top, #496C8D, #adcdea); /* Для Safari, Google Chrome */ background: -webkit-gradient(linear, left top, left bottom, from(#496C8D), to(#adcdea)); /* Для Internet Explorer 5.5 - 7 */ filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#496C8D, endColorstr=#adcdea); /* Для Internet Explorer 8 */ -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#496C8D, endColorstr=#adcdea)"; } Хочу отметить, что данный вариант градиента, лучше отложить на полочку до лучших времён, так как Internet Explorer поддерживается только благодаря фильтрам, а это не очень хорошо, а Opera не поддерживается вообще, лучше дождаться, когда W3 окончательно выпустит спецификацию CSS3. Полезный материал ? Посетите сайт автора: http://www.center-dm.ru
| |
| Просмотров: 922 | Загрузок: 0 | Рейтинг: 0.0/0 | |